在数字化信息蓬勃发展的当下,PDF 格式凭借其跨平台兼容性与稳定的排版特性,成为众多机构、企业及个人分享重要文档的首选。然而,当我们在浏览网页时,时常会遇到这样一种棘手情况:心仪的 PDF 文件仅提供预览功能,却不见那关键的下载或保存按钮。这种看似简单的需求受阻,实则给许多用户带来了不便。为了帮助大家突破这一局限,顺利获取所需 PDF 文件,本文将详细介绍一系列实用的方法与技巧,助您轻松应对网页中 PDF 文件“有预览无下载”的难题。
方法一:使用开发人员工具(F12)获取文件路径
该方法适用于 HTML5 页面中内嵌 PDF 的下载,基本操作思路是通过浏览器开发者工具来找到 PDF 文件存取的路径。
第一步:进入开发者模式
这里以 Edge 浏览器为例,当你在网页上找到你想下载的PDF文件时,鼠标右键弹出选项后点击「检查」或者按下键盘「F12」,就会进入浏览器的开发者模式。
第二步:定位 PDF 文件路径
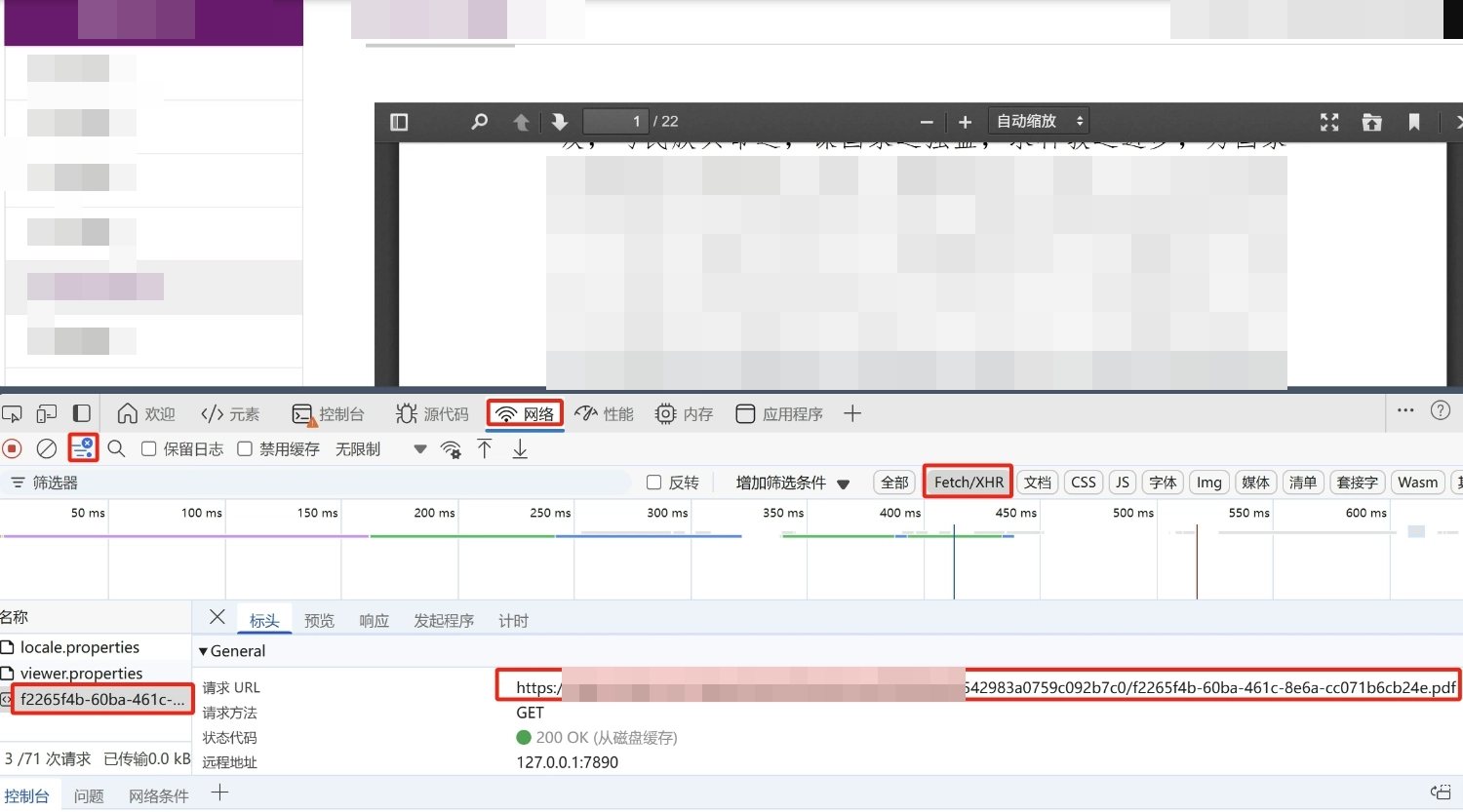
在开发者工具的面板中,点击「网络」- 筛选 – 「Fetch/XHR」,此时面板无内容信息,咱们需要刷新页面加载下数据。在面板下方的信息里面找到名称后缀名是 PDF 的文件,或者看启动器(发起程序)中有pdf的那个文件,点击后就会显示出 PDF 的详细地址,这就是你下载的这个文件的链接。如下图所示:

第三步:下载 PDF 文件
找到对应的文件后,你可以右键选择「在新标签页中打开」,或者复制并在浏览器上粘贴打开 PDF 链接,这时你就可以看到PDF文件右上角的「保存」按钮了,这样就可以顺利的将只能在线预览的 PDF 文件下载到你的电脑上了。
方法二:使用开发人员工具(F12)显示下载按钮
这个方法主要针对通过开发者工具无法定位PDF文件的情况,因为在少量场景下开发者会将 PDF 转为 Base64 字符串直接写入 HTML,这种方式完全绕过常规文件请求,开发者工具中不会出现物理文件路径。
第一步:进入开发者模式
此步骤同上。
第二步:定位内嵌 PDF 文件下载代码
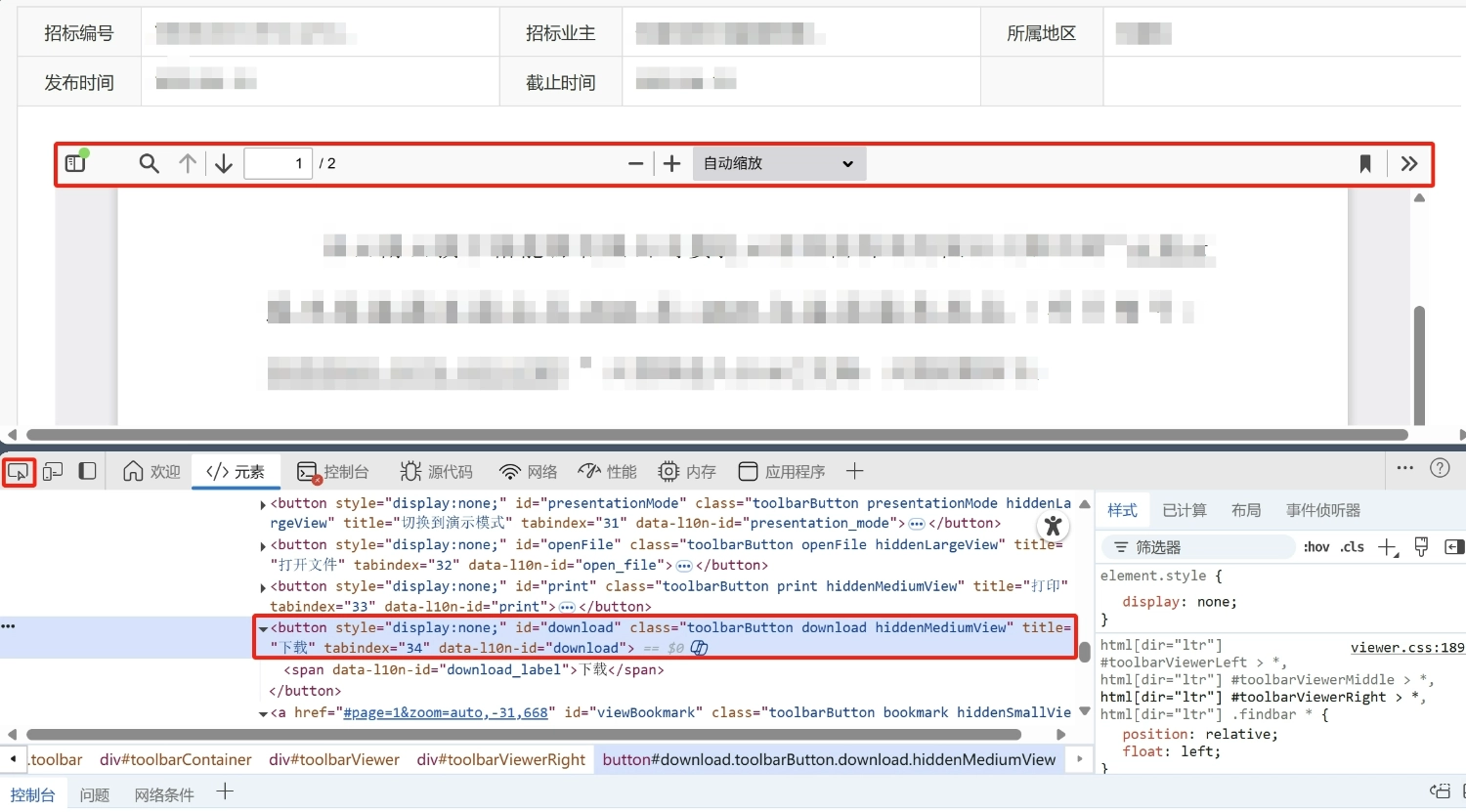
在开发人员工具面板中,点击「选择」按钮,在网页页面上点击内嵌的 PDF 元素框,然后在工具面板中仔细找到含有“下载”关键词的代码行,这行代码中有个 CSS 属性:display:none。display 属性是用来控制元素的显示方式的,display:none 是 display 属性的一个值,它用于将元素隐藏,即在页面布局中不显示该元素,也不为该元素保留空间。如下图所示,该属性将下载选项隐藏后,咱们便在前端页面无法看到和使用下载功能。

第三步:修改 display 属性显示对应选项
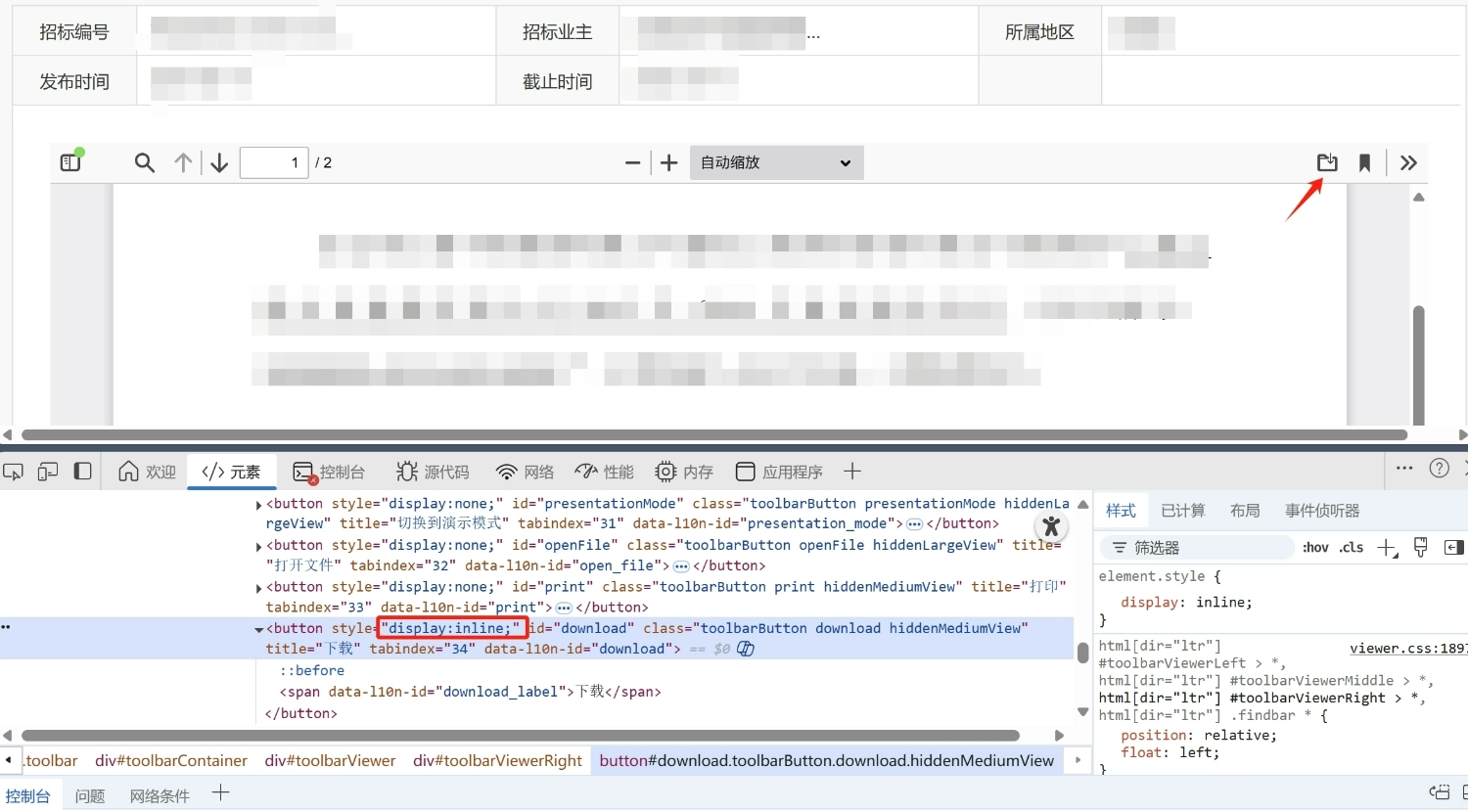
当我们需要恢复这些隐藏的元素时,可以将 display 属性设置为其他值,如 block、inline 或者直接清空 display 属性即可。当你更改属性值或直接删除属性后,网页上就即时显示下载按钮了,这样就可以直接下载保存。

方法三:使用浏览器脚本下载
浏览器脚本是用来扩展和增强网页功能的 JavaScript 代码,通常通过浏览器扩展(如油猴、暴力猴等)来管理和执行。这些脚本可以帮助用户去除广告、修改网页内容等,当然也包括下载 PDF 文件的功能,从而提升浏览体验。
常见的浏览器脚本我们可以在 GreasyFork、GitHub 等网站中轻松地获取到,有关这方面的教程也很多,大家可自行搜索安装使用。
结语:
看到这里,恭喜你现在已掌握解决PDF预览无法下载保存问题的技能。无论是通过浏览器开发者工具、第三方插件,不妨立刻动手尝试吧!下载下来的 PDF 文件有需要编辑、修改、转换等需求的,可以通过本站的 PDF 工具栏目找到免费的在线工具使用。不过,蜂享导航在这里提醒下,下载后的内容仅用于个人学习,请勿作他用,否则可能存在侵权嫌疑哦。大家如果在实操中遇到特殊情况或者你有更好的解决方案,欢迎在评论区留言。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
相关文章

暂无评论...